以前、テストコードの大切さを力説しましたが、実際に書いてみると作業の安心度が全く違います。
やはりメソッド単位での確認やデバッグができるのは非常にありがたいです。また時間がたってもテストコードを見ることで仕様がわかる点も助かりますね。
仕様書よりもはるかに助かります。
仕様書は読んで字のごとく仕様を定めた書類であり、仕様を確認するためにある書類です。実際の開発業務ですと仕様の修正があるため、仕様書と実際の成果物の差が出てしまうことがほとんどです。
仕様書の意味がないんですよねぇ・・そんなときでもテストコードをみればどのときにどういう動きが正しいのかということがわかりやすい形で定義されているため非常に楽です。
なんで今までやらなかったんだろう・・・という気になりますね。(一番大きいのは自分のテストコードに対する考え方が間違っていたからなのですが。)
テストコードチュートリアル
実際にJavaでテストコードの作成を行います。(下記はNetbeannsでの操作を前提にしています。)
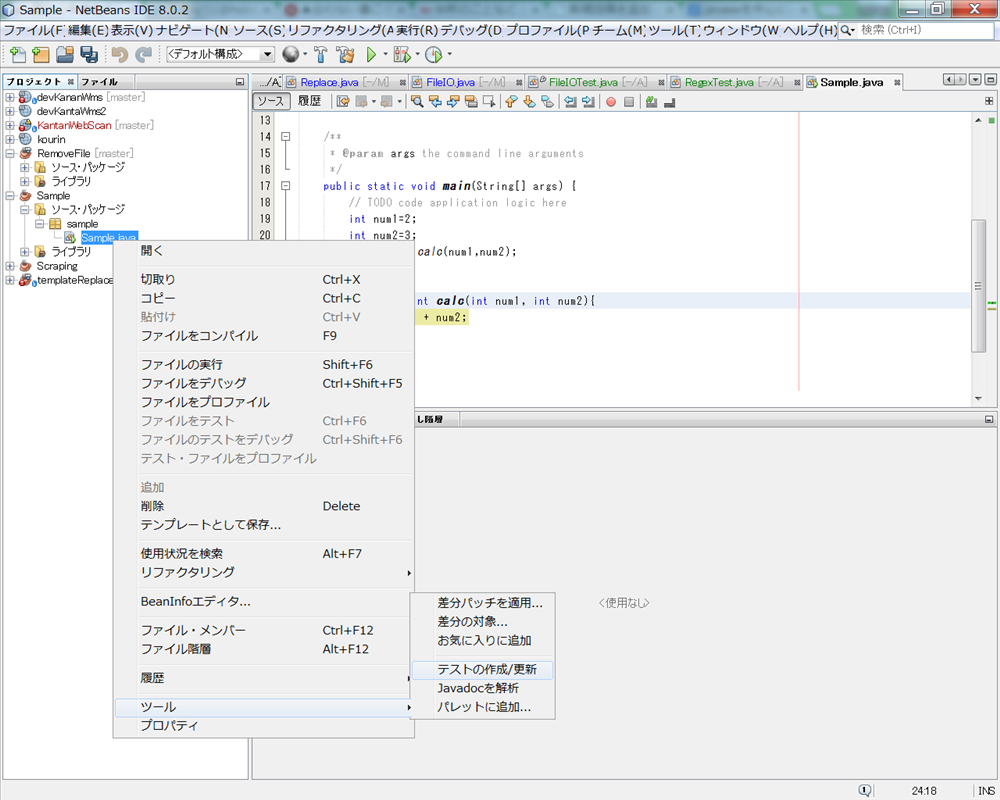
まず対象となるコードの部分で右クリックを行います。
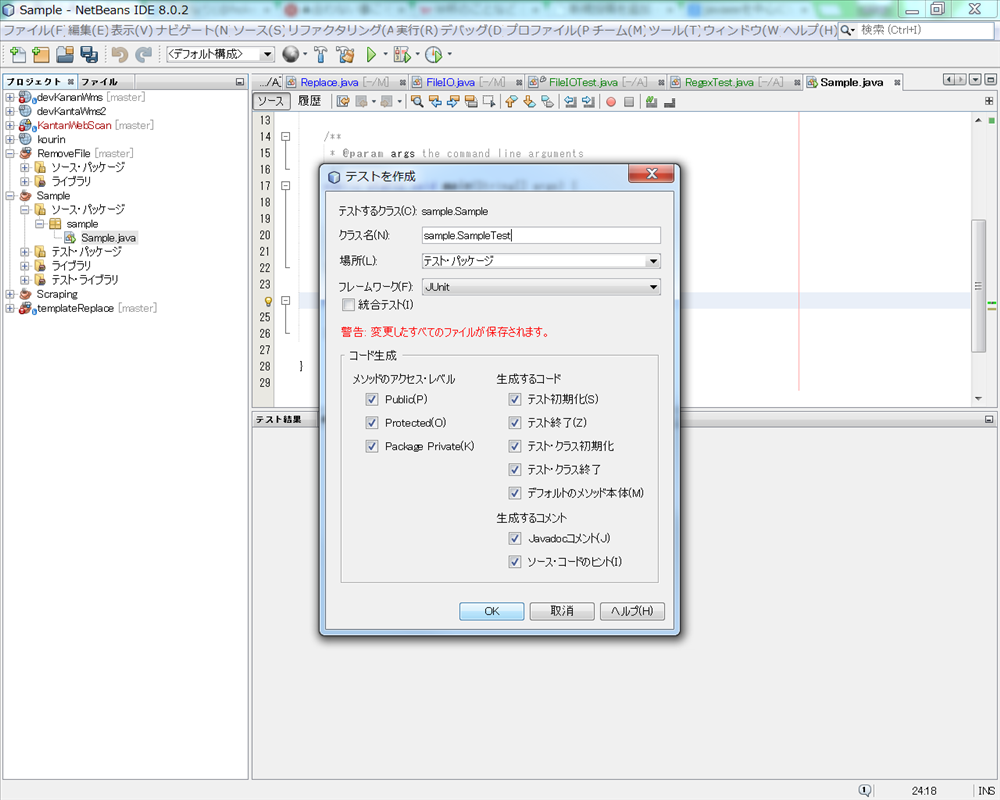
「ツール→テストの作成/更新」という項目がありますので、クリックしますとテストコードが生成されます。最初のうちは全てディフォルトで構わないと思います。
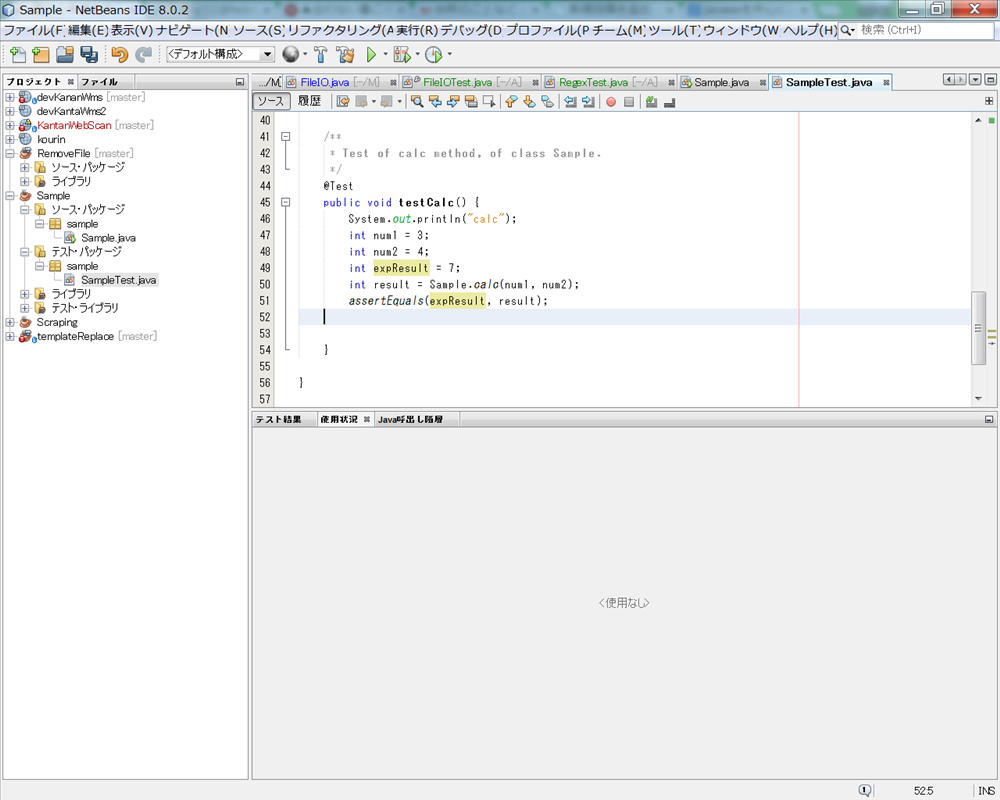
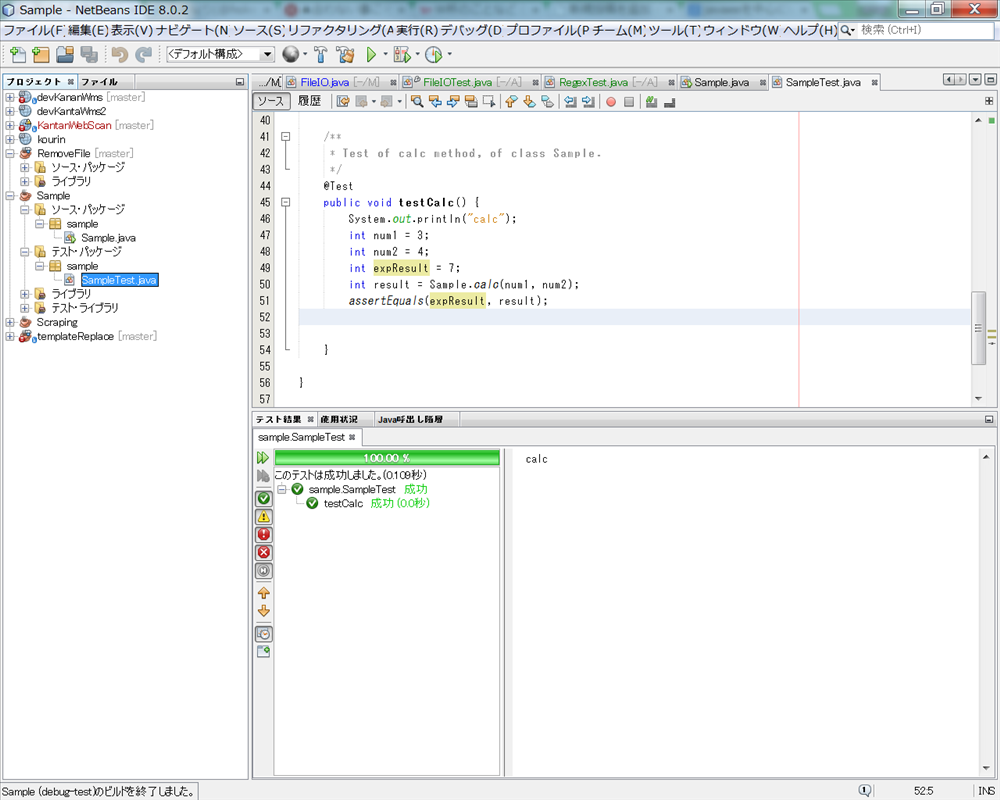
下記が実際に生成されたテストコードのキャプチャーになります。
@Testというアノテーションがついているメソッドが実装されるテストコードになります。これ以外にも全テスト実行前、実行後に走るメソッドなどもありますが、最初のうちはIDEが生成したディフォルトで構わないでしょう。
実際に値を代入し、戻り値の変数を設定します。ここではexeResultというのが期待値(つまりこの値になればOKということ。)になります。
テストコード
|
1 2 3 4 5 6 7 8 9 |
@Test public void testCalc() { System.out.println("calc"); int num1 = 3; int num2 = 4; int expResult = 7; int result = Sample.calc(num1, num2); assertEquals(expResult, result); } |
このassertEqualsというメソッドが期待値と実際の値が等しいかをチェックするJunitのメソッドになります。二つの変数があっていれば問題なくテストが終わり、テストが無事終了します。(成功時には下記のようなメッセージが出力されます。)
他にも無数のメソッドがありますが、assertEqualsだけで結構いけました。他にも使えそうなものがあれば随時紹介していこうとおもいます。
テストコードがありがたい点として、単体での確認ができること。テストコードが10個あっても1つだけを単独で実行させることができます。
デバッグもできますので、単体のメソッドの動きを見たいときはここでブレークポイントを設定して、見てあげればOKです。これがめちゃくちゃ便利です。
注意点としてはテストに関係ないプログラムで文法エラーなどがある場合、動きません。そのような場合はとりあえず文法エラーがなくなるまでコーディングをするか、一時的にコメントアウトしましょう。
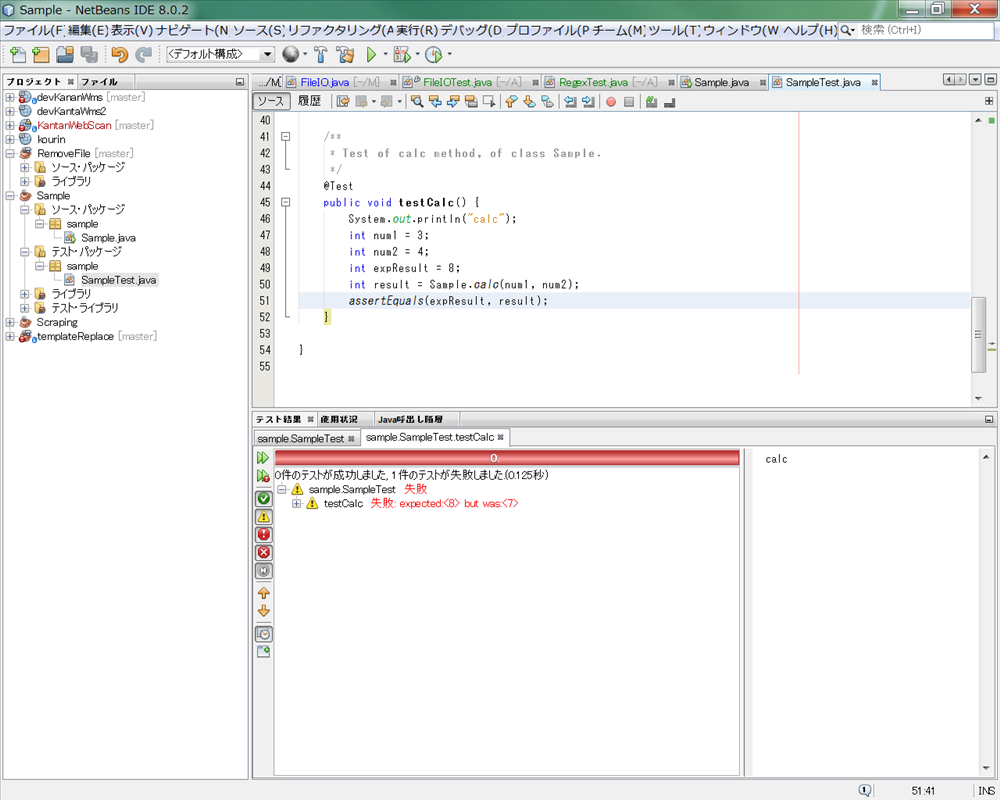
ちなみにテストに失敗したときは下記のような赤いメッセージが出力されます。期待値と実際の値が違ってたときや例外が発生したときです。