レコードを一覧表示する上で意外と面倒くさいのがページャーでしょう。
自力で作成してもよいのですが、なかなかこれが面倒だったりします。
また近年ではリンクを踏ませずに、スクロールするだけで表示ができる形式のものが多いですが、これを比較的簡単に実装できるプラグインがjQueryであったので紹介します。
DataTable
DataTableというプラグインを使えばかなり楽にこれを実装できます。
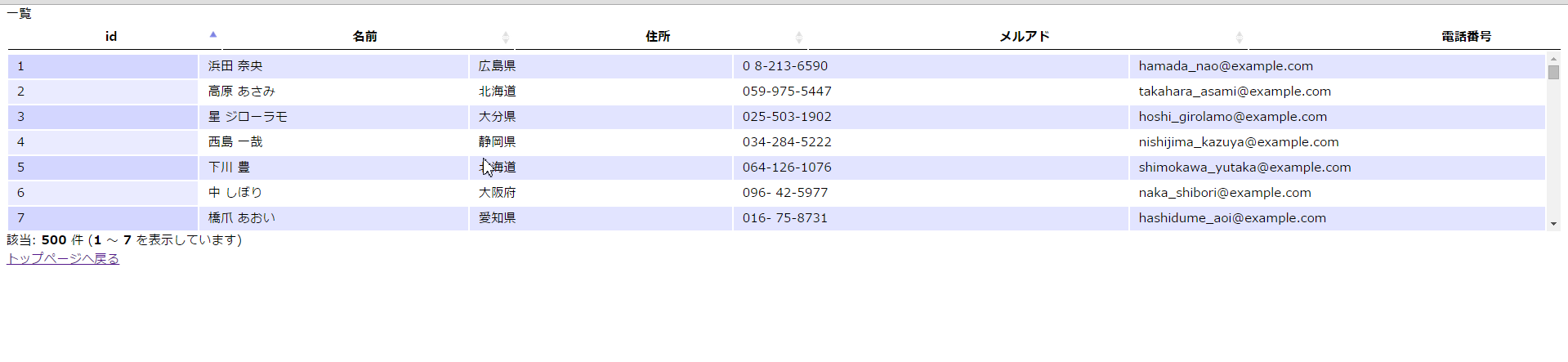
画面イメージ
このプラグインを使うと下記のような画面図が比較的簡単にできてしまいます。
あ、ちなみに、データはすべてダミーデータです。
特徴としては
- リンクを踏まなくてもスクロールするだけでデータが取得できる
- スクロールが一定量を超えるとプログラムにアクセスし、データを取得する
- データ自体はajaxで取得し、JSON形式に変換する
- 従来のリンク形式(1,2,3 次)といったような表示もプロパティで切り替えられる
などでしょう。
スクロールするだけでページャーの表示ができるので便利ですね!
早速コードを見ていきましょう
コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html"> <head> <title>一覧</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" media="screen" href="./js/jquery-ui-1.10.1.custom/css/ui-lightness/jquery-ui-1.10.1.custom.min.css"/> <link rel="stylesheet" href="./js/jquery.dataTables/css/jquery.dataTables.css" media="screen"/> <link rel="stylesheet" type="text/css" media="screen" href="./css/default.css"/> <script type="text/javascript" src="./js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="./js/jquery-ui-1.10.1.custom/js/jquery-ui-1.10.1.custom.min.js"></script> <script type="text/javascript" src="./js/jquery.dataTables/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="./js/jquery.dataTables/extras/Scroller/media/js/dataTables.scroller.min.js"></script> </head> <script type="text/javascript" >//<![CDATA[ $(document).ready(function () { $('#items2').dataTable({ "sDom": "frtiS", "sAjaxSource": "http://localhost:8080/restAPI=a", "bServerSide": true, "sScrollY": 200 + "px", "oLanguage": { "sProcessing": "処理中...", "sInfo": "該当: <strong>_TOTAL_</strong> 件 (<strong>_START_</strong> ? <strong>_END_</strong> を表示しています)", "sInfoEmpty": " 0 件中 0 から 0 まで表示" } }); }); //]]></script> <body> <div>一覧</div> <table id="items2" class="dataTable"> <thead> <tr> <th>id</th> <th>名前</th> <th>住所</th> <th>メルアド</th> <th>電話番号</th> </tr> </thead> </table> <h:link outcome="index.xhtml">トップページへ戻る</h:link> </body> </html> |
プロパティ
基本的にはプロパティですべてを制御していきますが、かなり設定が複雑で私もまだ完全には理解できていません。
本家のリンク(http://datatables.net/index)には仕様が乗っていますが、英語オンリーなので結構きついでしょう(汗)
上のソースでも必要最低限のものだけに絞ってあります。
“sDom”: “frtiS”
主に検索リンクの制御を行う部分で、この部分をいじるとページャーがリンク形式になったり、リンク形式のHTMLを変えたりすることができます。アルファベットを組み合わせて、表記を変えます。
下記リンクが詳しいですね。
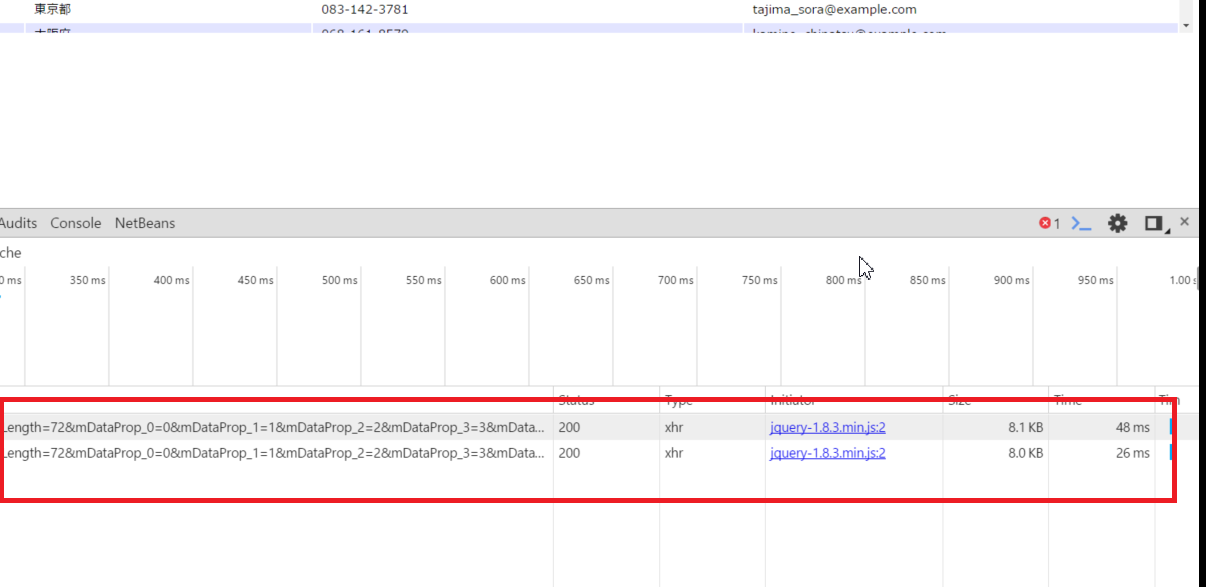
“sAjaxSource”
最も大事な部分でデータを直接取得するプログラムです。スクロール量が一定に達するとこのプログラムにアクセスします。
スクロールが一定になるとクロムのコンソール画面で上記のように通信が発生しているのがわかると思います。
“bServerSide”
サーバーと通信が発生するか否かです。通常はtrueですが、まれにfalseを使うこともあります。
“sScrollY”
レコードを表示している部分の幅です。
“oLanguage”
通常は英語表記なので、他の言語の表記にする場合、上記のようなプロパティをセットします。詳細は下記のプロパティです。
“sProcessing”
読み込み中に表示されるメッセージや画像です。
“sInfo”:500件中(1件~20件)などのメッセージを表示します。
総レコード数を_TOTAL_、レコード開始位置を_START_、レコード終了位置を_END_で表記します。
“sInfoEmpty”: ” 0 件中 0 から 0 まで表示”
レコードがなかった場合の表記をします。
JSON形式
ちなみにJSONは下記のような形式で吐かせています。
JSONに関してはhttp://www.jsoneditoronline.org/を使うとうまく整形してくれますので使うとよいでしょう。
|
1 2 3 4 5 6 7 8 9 |
{"iTotalRecords":"500", "aaData":[ ["1","浜田 奈央","広島県","0 8-213-6590","hamada_nao@example.com"], ["2","高原 あさみ","北海道","059-975-5447","takahara_asami@example.com"], ["3","星 ジローラモ","大分県","025-503-1902","hoshi_girolamo@example.com"] ], "iTotalDisplayRecords":"500", "aoColumns":["id","name","address","email","phone"], "sEcho":"1"} |
Javaで扱う場合にはこのエントリーで紹介したJacksonというプラグインが便利です。ただクラスをJSONに変換したところ、うまくいかずMap形式にしたところ無事表示されました。
こんなところですね。まだまだ全然使いこなせていないのでもう少しいろいろと調査したいと思っています。
ちなみに下記リンクを参考にしました。



[…] ページャープラグイン dataTable […]