昔から私の作るWEBアプリはデザインがめちゃくちゃなことが多かったんですが、最近は多少デザインにも気を配るようになってきました。
実はCSSがあまり得意ではなくて、うまく組むためにかなり苦戦していましたが、今はbootstrapを使うときれいなサイトが少ない工数で組めるようになっていますね。
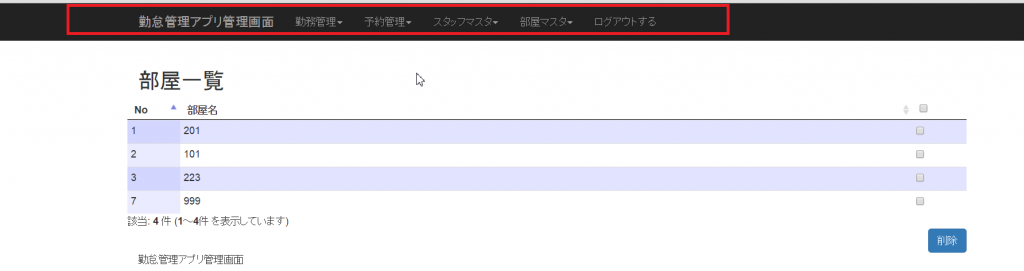
例えば下記のようなヘッダーナビ&ドロップダウン形式のメニューですが、bootstrapを使うと簡単に実装できます。
ソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<nav class="navbar navbar-inverse"> <div class="container"> <!--ヘッダ部分--> <div class="navbar-header"> <a href="#" class="navbar-brand">勤怠管理アプリ管理画面</a> </div> <ul class="nav navbar-nav"> <!-- 勤務管理 --> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">勤務管理<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">スタッフ勤務履歴</a></li> <li><a href="#">スタッフ稼働履歴管理</a></li> <li><a href="#">スタッフ報酬比率</a></li> </ul></li> <!-- 予約部屋一覧 --> <li class="dropdown"><a href="#" class="dropdown-toggle " data-toggle="dropdown">予約管理<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">部屋予約一覧</a></li> </ul></li> <!-- スタッフマスタ --> <li class="dropdown"><a href="#" class="dropdown-toggle " data-toggle="dropdown">スタッフマスタ<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">スタッフ一覧</a></li> <li><a href="#">スタッフ登録</a></li> </ul></li> <!-- 部屋マスタ --> <li class="dropdown"><a href="#" class="dropdown-toggle " data-toggle="dropdown">部屋マスタ<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">部屋一覧</a></li> <li><a href="#">部屋登録</a></li> </ul></li> <li><a href="#">ログアウトする</a></li> </ul> </div> </nav> |